מדריך וורדפרס למתחילים: ניהול אתר ב-7 צעדים
וורדפרס (WordPress) היא מערכת חינמית לניהול אתרים בקוד פתוח, הנפוצה ביותר כיום. מעל רבע מאתרי האינטרנט בעולם פועלים על וורדפרס, וזו בהחלט נקודת זכות עצומה לטובת המערכת.
מאת: עמית אדלר
וורדפרס הוקמה בשנת 2003, ומאז היא מתפתחת ומשתפרת הודות לקהילה של מפתחים, תכנתים ומעצבים שתורמים מזמנם ומהידע שלהם. כל אחד יכול להוסיף ליכולות המערכת, בעיקר באמצעות פיתוח של תבניות ותוספים, המאפשרים לבצע מגוון פעולות. גם חלק מאתרי המותגים הגדולים ביותר בעולם הוקמו על וורדפרס, ולא בכדי – טק קראנץ', עיתון הניו יורקר, וולט דיסני ועוד.
היתרונות הבולטים של וורדפרס:
הקמה מהירה – כל מה שצריך הוא לקנות דומיין ואחסון.
ניהול-אתר מהיר, קל וידידותי גם ללא שום ידע בקוד.
למרות הסעיף הקודם, יש גם גישה מלאה לקוד במקרה הצורך (למתקדמים).
האתר שייך אך ורק למי שרכש אותו, ואינכם כבולים לאף ספק – גם אם זה הספק שבנה ועיצב את האתר.

מדריך תפעול וורדפרס
המערכת יכולה לשמש למגוון אפשרויות – החל באתרי תדמית וכלה באתרי מסחר מורכבים. לצורך המדריך נדון רק באלמנטים החשובים לתפעול בסיסי של אתר וורדפרס:
1. תפריט ניהול ראשי
2. הקמת עמודים חדשים
3. הוספת תמונות, קישורים וסרטונים
4. ניהול תגובות
5. תוספים
6. תפריטים
7. אתר מסחר / חנות וירטואלית
1. תפריט ניהול ראשי
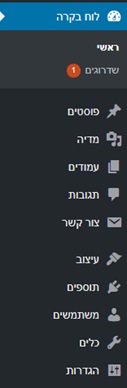
כל מה שאתם צריכים בוורדפרס נמצא בתפריט הניווט האנכי (צד ימין בעברית, צד שמאל אם אתם באנגלית):
לוח בקרה – עמוד הפתיחה הראשי של ממשק הניהול; כולל גם את "שדרוגים" המיידע אתכם אם יש צורך לשדרג את המערכת.
פוסטים – עמודים שמתאימים בעיקר לפורמט של בלוג. נרחיב על כך בהמשך.
מדיה – מחסן תמונות, סרטונים וקבצים אחרים.
עמודים – העמודים העיקריים באתר (בניגוד לפוסטים, המיועדים בדרך כלל לבלוג / מגזין).
תגובות – אין צורך להרחיב.
צור קשר – טופס צור קשר בסיסי.
עיצוב – שליטה מתקדמת באפשרויות העיצוב.
תוספים – מאפשרים לבצע אינספור דברים בלי ידע בקוד.
משתמשים – מי רשאי לעשות מה בניהול האתר.
כלים – ייצוא ויבוא קבצים ועוד.
הגדרות – נושאים כלליים.
מכיוון שזה מדריך בסיסי, נרחיב רק אודות הפעולות הבסיסיות הדרושות לניהול האתר שלכם.
2. הקמת עמודים חדשים
בהנחה שרכשתם דומיין ואחסון והתקנתם וורדפרס, יש לכם בעצם אתר לכל עניין ודבר. כעת אתם צריכים להקים את העמודים הדרושים, להוסיף תוכן, תמונות ועוד. לחילופין ייתכן שכבר יש לכם אתר מוכן שהוקם ונבנה עבורכם, וגם בו תוכלו לבצע את השינויים הנ"ל.
שלב 1 – עומדים עם העכבר על "עמודים" ומקבלים תפריט נפתח:

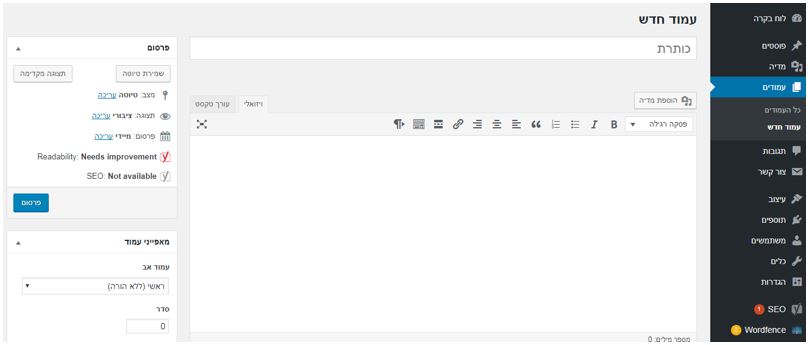
שלב 2 – מקליקים על "עמוד חדש" ומגיעים למסך בו ניתן להתחיל להזין תוכן, תמונות ועוד:
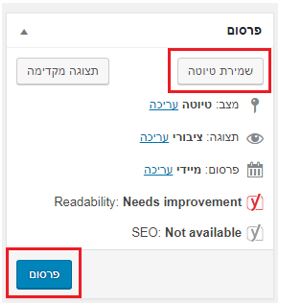
שלב 3 – מזינים את שם העמוד תחת "כותרת". מומלץ לבצע "שמירת טיוטה" (צד שמאל) לאחר כל כמה פעולות, כדי שהעבודה לא תימחק. מומלץ גם לא לבצע "פרסום" (כפתור כחול בצד שמאל) עד שהעמוד יהיה מוכן לשביעות רצוננו. מדי פעם ניתן לבדוק כיצד העמוד נראה בלי לפרסם אותו, באמצעות כפתור "תצוגה מקדימה".
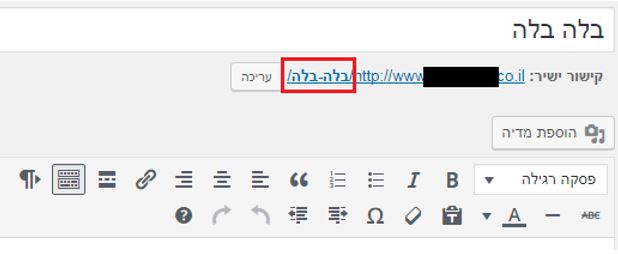
אחרי ששמרנו טיוטה בפעם הראשונה (או שחלף זמן ובוצעה שמירת טיוטה אוטומטית), המערכת תיתן כתובת לעמוד תחת הדומיין שלנו (URL). זו תהיה הכתובת של העמוד באתר:
אפשר להשאיר את הכתובת כפי שניתנה, או להקליק על "עריכה" בצד ולתת כתובת אחרת (אפשר בעברית, אבל מומלץ באנגלית כדי שלא יהיו סיבוכים לאחר מכן).
שלב 4 – כעת מוסיפים מלל בתיבת העריכה תחת הכותרת. בדיוק כמו בכל מעבד תמלילים, גם פה ניתן (ואף רצוי) להפריד את הטקסט לפסקאות קצרות וקריאות, להוסיף שורות מודגשות, קישורים, תמונות ועוד.
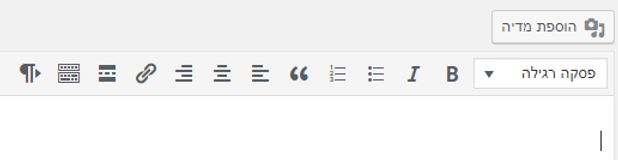
את כל זה נעשה באמצעות סרגל הכלים המובנה בעורך:
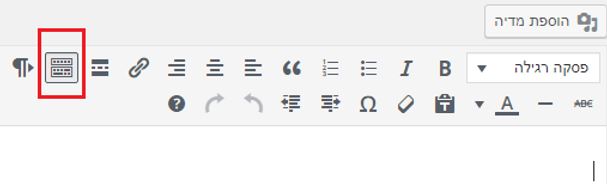
לאפשרויות נוספות נקליק על הריבוע הקטן בצד שמאל (באדום), דבר שירחיב מעט את סרגל העריכה:
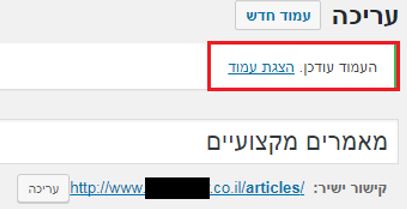
שלב 5 – אחרי שסיימתם להוסיף את המלל, התמונות הקישורים ועוד, הקליקו על "פרסום" (כפתור כחול בצד שמאל של מסך העריכה – ראו סעיף 2, שלב 2). ברגע זה תקבלו הודעה שהעמוד עודכן וניתן להציגו. קליק על "הצגת עמוד" יוביל אתכם לעמוד החדש באתר, עם כתובת ה- URL שבחרתם לו.
3. הוספת תמונות, קישורים וסרטונים
בא לכם להוסיף תמונה רלוונטית בעמוד? אולי כמה קישורים? מה בנוגע לסרטון שיגדיל קצת את זמן השהייה של המשתמשים?
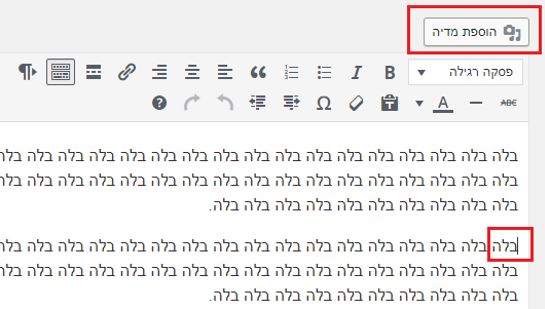
שלב 1 – הוספת תמונה: ניתן לשלב תמונה במספר אפשרויות בתוך הטקסט הקיים שכבר כתבתם. ראשית הקליקו עם העכבר בצד ימין על אחת מפסקאות המלל. אתם יכולים לבחור להקליק עם העכבר בכל חלק בטקסט, ולאחר מכן הקליקו למעלה על "הוספת מדיה":
מכיוון שבדוגמה הזו הקלקנו ליד הפסקה השנייה, סמוך לפסקה זו תוצב התמונה. מייד נרחיב גם כיצד ליישר אותה – ימין, שמאל או מרכז.
אחרי שלחצנו על "הוספת מדיה", ייפתח חלון חדש עם מאגר התמונות הקיים. כאן ניתן לבחור תמונה קיימת או להוסיף תמונה חדשה דרך "העלאת קבצים":
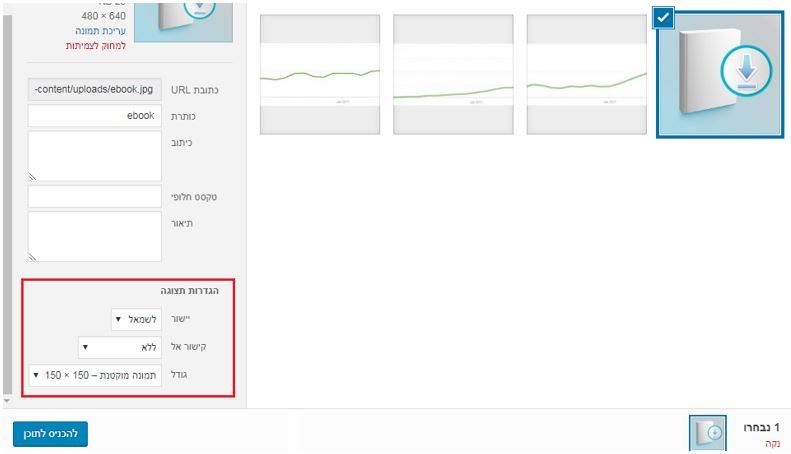
בדוגמה זו נבחר את התמונה הראשונה – ברגע שנקליק עליה נקבל אפשרויות נוספות בצד שמאל. נבחר את הגודל הרצוי וכן את היישור של התמונה ביחס לטקסט בעמוד (ימין, שמאל, מרכז). בשלב זה, "קישור אל" נשאר "ללא".
בדוגמה בחרנו ביישור לשמאל עם תמונה מוקטנת – כעת נקליק על הכפתור הכחול למטה "להכניס לתוכן", וכך תיראה התמונה ליד המלל בעמוד:
טיפ חשוב מאוד – אל תעלו תמונות כבדות ששוקלות מאות ואלפי קילובייט. זה מכביד על זמן הטעינה של האתר, ועלול להזיק לחוויית משתמש ולקידום אורגני. עשו לכם כלל שלא לעבור את רף ה- 70 קילובייט לתמונה. אם מדובר בתמונות איכותיות אז לא יותר מ-100 קילובייט לכל היותר.
יש מספיק כלים ותוספים להקטנת משקלים וגדלים של תמונות – כגון אתר compressor.io או תוסף הוורדפרס Imsanity.
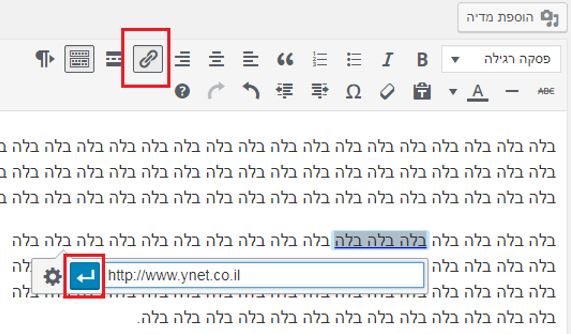
שלב 2 – הוספת קישורים בטקסט: מסמנים עם העכבר את המלל הדרוש, ומקליקים על סימן הקישור למעלה (באדום). בחלונית הקטנה מוסיפים את הקישור ומקליקים על סימן החץ בכפתור הכחול:
שלב 3 – הוספת סרטון: האפשרות הפשוטה ביותר היא להעלות סרטון ליוטיוב או להשתמש בסרטון יוטיוב קיים. מעתיקים את כתובת הסרטון מהדפדפן, ופשוט מדביקים בעמוד היכן שרוצים שהסרטון יוצג:
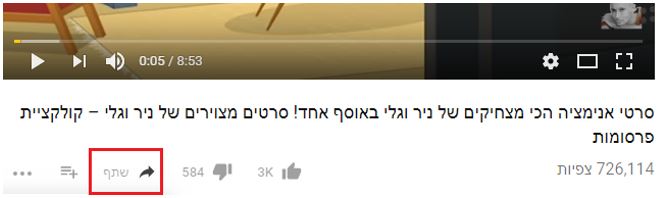
לא תמיד זה עובד, אז חוזרים שוב לסרטון היוטיוב – אבל הפעם גוללים לחלק התחתון ומקליקים על "שתף":
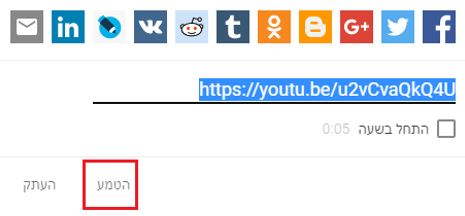
בחלונית שתיפתח מקליקים על "הטמע":
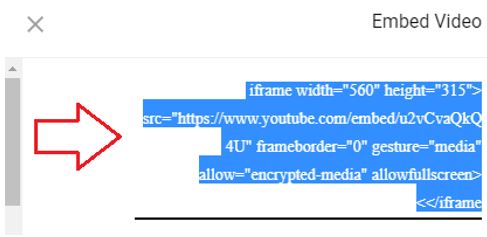
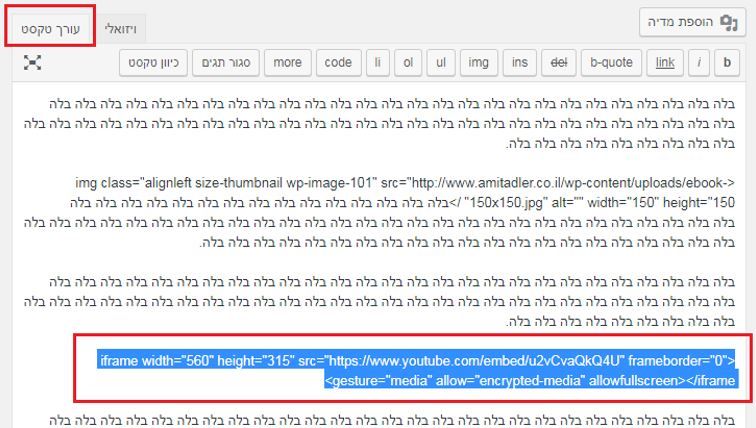
מעתיקים את הקוד:
חוזרים לעמוד באתר שלכם, עוברים למצב "עורך טקסט" (למעלה באדום) ומדביקים את הקוד בעמוד במקום הרצוי. לא לשכוח לבצע שמירה / עדכון.
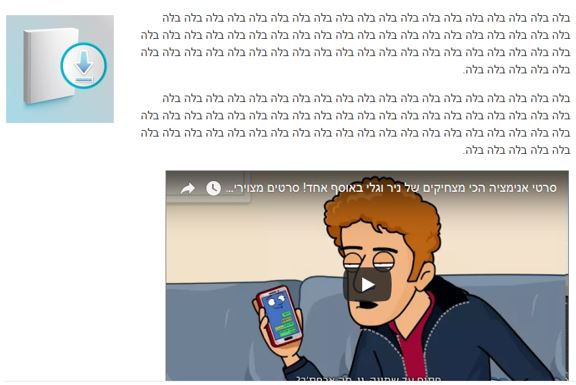
כעת אתם יכולים לחזור למצב "ויזואלי" ולראות כיצד נראה הסרטון ליד הטקסט והתמונה:
אפשרות נוספת – מורכבת יותר – כרוכה בהעלאת קובץ הווידיאו עצמו לשרת בו מאוחסן האתר שלכם (דרך האפשרות "מדיה" בתפריט הניהול הראשי). לאחר שהקובץ יעלה תוכלו לקשר ישירות אליו. קחו בחשבון שהאופציה הזו עלולה להכביד על זמני הטעינה של האתר.
טיפ לסיום – אותם כללי הקמה ועריכה שראינו כאן לגבי עמודים, חלים בגדול גם על פוסטים.
4. ניהול תגובות
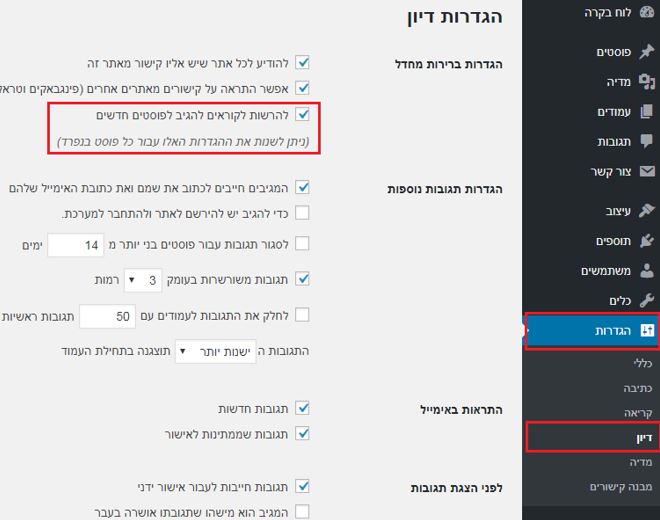
כאשר מדובר בוורדפרס, ניתן להגיב רק בעמודים מסוג "פוסטים". באמצעות "הגדרות" >>> "דיון" בתפריט הראשי, ניתן לבחור האם אתם מעוניינים שאנשים יוכלו להגיב, או לחסום לחלוטין את האפשרות.
במסך הזה ניתן להחליט, בנוסף:
האם תגובה דורשת רישום לאתר, או רק שם וכתובת מייל.
האם תגובות יאושרו אוטומטית או אך ורק ידנית על ידכם.
האם יישלח אליכם מייל על כל תגובה שאושרה ו/או ממתינה לאישורכם.
וכן הלאה.
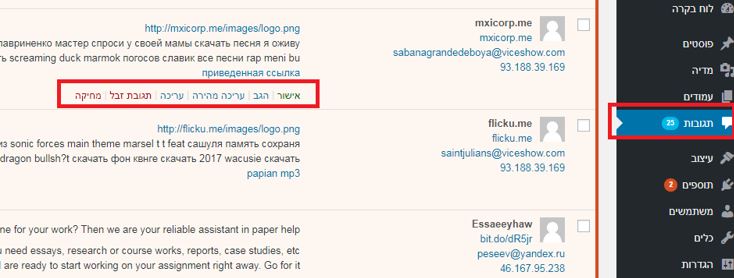
מרגע שהחלטתם שאתם כן רוצים תגובות, תוכלו לנהל אותן במסך "תגובות" בתפריט הראשי. עמידה עם העכבר על התגובה הרלוונטית, תפתח תפריט קטן שיאפשר לכם לבחור מה לעשות עם התגובה.
בדוגמה שלעיל מדובר בתגובות ספאם ממקור אוטומטי, כך שאפשר לזרוק את כולן תחת "תגובות זבל".
5. תוספים
תוספי וורדפרס מרחיבים את אפשרויות השימוש במערכת גם ללא ידיעת קוד, ובזאת גדולתם. כל אחד יכול ליצור תוספים משלו, ולאפשר לאחרים להתקין אותם באתרי הוורדפרס שלהם. זו מהותה של מערכת קוד פתוח.
חשוב לזכור שכל תוסף שאתם מתקינים מכביד על זמן הטעינה של האתר (לא טוב לחוויית המשתמש וגם לא לקידום האתר במנועי חיפוש). לכן אם יש לכם מישהו שיודע קוד ופיתוח לוורדפרס, עדיף שהוא יטמיע שינויים באתר מאשר שתיאלצו להתקין עשרות תוספים.
איך מחפשים ומתקינים תוסף בוורדפרס?
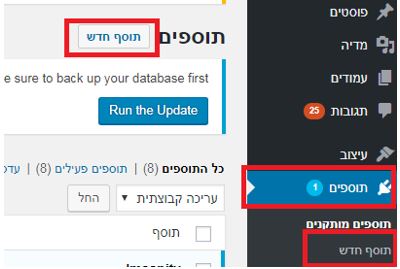
פשוט מאוד, ניגשים ל"תוספים" בתפריט הראשי ומקליקים על "תוסף חדש":
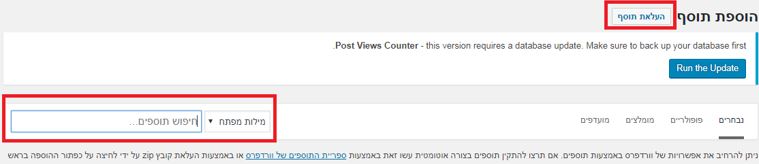
כעת ניתן לעשות אחד משניים: או להעלות קובץ מוכן של תוסף (צד ימין באדום), או לחפש במאגר אלפי התוספים של וורדפרס ולהתקין את התוסף הדרוש (צד שמאל באדום). את החיפוש מומלץ לעשות פעם באנגלית ופעם בעברית, כדי לוודא שלא נפספס.
הנה כמה תוספים מומלצים למתחילים:
Yoast SEO – קידום אתרים. מאפשר לכתוב טייטלים, תיאורים ומילות מפתח בתגיות המטא של כל עמוד בנפרד. בהחלט מקל על עבודת האופטימיזציה למנועי חיפוש.
Wordfence – אבטחה והגנה. אומנם שכבת ההגנה הראשונה והטובה ביותר היא השרת שעליו יושב האתר, אבל תמיד מומלץ להוסיף עוד כמה שכבות הגנה.
Contact Form 7 – טופסי צור קשר. אפשרויות מתקדמות יותר ליצירת טפסים, לעומת האפשרויות הבסיסיות בוורדפרס.
W3 Total Cache – שמירת מטמון. מאפשר להאיץ את מהירות טעינת האתר, על ידי שמירה סטטית של תכנים בדפדפן.
Woo Commerce – חנות וירטואלית. מאפשר להפוך כל וורדפרס פשוט לאתר מסחר מקוון עם מאות מוצרים ושירותים לרכישה אונליין.
תוספי נגישות – מאפשרים לבעלי מוגבלויות להשתמש באתר בקלות. פשוט חפשו "נגישות" או "accessibility" בתיבת החיפוש.
עולם התוספים הוא עשיר ומגוון, ויש תוסף כמעט לכל דבר שאתם צריכים. תוספי וורדפרס ניתן לחפש גם כאן: https://wordpress.org/plugins
6. יצירת תפריטי ניווט וחיבור עמודים
אז יצרתם מספר עמודים ו/או פוסטים באתר. כעת צריך לוודא שהמשתמשים גם יגיעו אליהם.
הדרך הקלה ביותר לעשות זאת היא ליצור תפריט ניווט ראשי, שדרכו ניתן יהיה להגיע לכל העמודים העיקריים באתר.
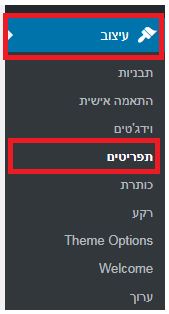
בתפריט הניהול הראשי נקליק על "עיצוב" ולאחר מכן על "תפריטים":
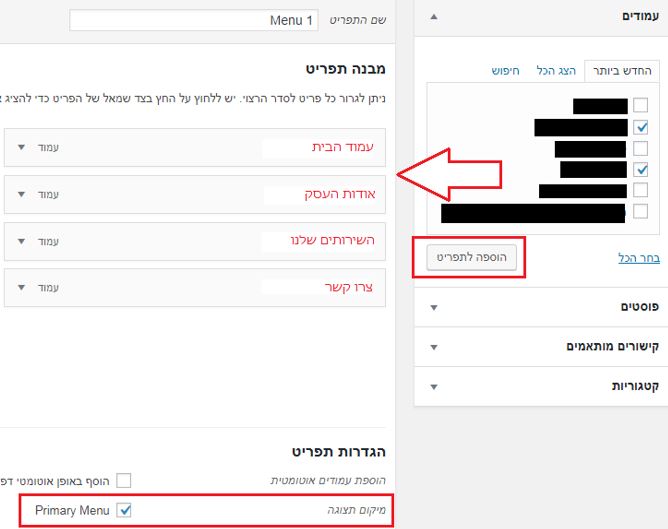
במסך שייפתח, בצד ימין (מודגש בשחור), נראה את כל העמודים והפוסטים שהקמנו. ניתן להוסיף אותם לתפריט בצד שמאל על ידי סימון וי על העמודים הרצויים (בכחול), והקלקה על "הוספה לתפריט" (באדום):
בשלב זה רצוי לסמן בתחתית המסך גם את Primary Menu, כדי שהתפריט שיצרנו יהיה התפריט הראשי באתר. לאחר שסיימנו נקליק על כפתור "שמור" הכחול בתחתית העמוד.
לדוגמה, כך נראה התפריט הראשי באתר וובסם:

תחת הבלוג ניתן להקים עמודים נוספים, או "פוסטים" כפי שהם נקראים בוורדפרס. למרות שבאופן כללי אין ביניהם ובין עמודים הבדל גדול, הם נוחים יותר לתפעול כאשר מדובר בפורמט של בלוג. בנוסף הם העמודים היחידים בהם ניתן להגיב.
7. ניהול אתר מסחר / חנות וירטואלית
אם אתם מוכרים מוצרים ו/או שירותים, ככל הנראה תצטרכו חנות וירטואלית. למרבה המזל כל אתר וורדפרס ניתן להפוך גם לאתר מסחר מקוון – באמצעות תוסף Woo Commerce.
לאחר שמחפשים ומתקינים אותו כמו כל תוסף אחר (ראו סעיף 5), ניתן להעלות מוצרים ושירותים למכירה אונליין באתר. כמובן שעל מנת למכור באתר יש להוסיף גם שירותי סליקה (אשראי, פייפאל או אמצעי אחר), וזאת בתשלום כלשהו לספק חיצוני לבחירתכם.
ווקומרס טוב לכם אם אתם מוכרים עד 500 סוגי מוצרים (בלחץ עד 1,000). אבל אם אתם כבר חורגים מכמה מאות מוצרים, עדיף כנראה להקים את החנות באמצעות מג'נטו (Magento), שהיא מערכת קוד פתוח ייעודית לחנויות וירטואליות.
התפעול של ווקומרס דומה לזה של וורדפרס, אבל עם אפשרויות מורכבות יותר: מחירים, מספר קטלוגי, סינוני מוצרים, זמינות במלאי, אפשרויות משלוח, גלריות מוצרים וכן הלאה. חנות של ממש לכל עניין ודבר, אבל בדיגיטל.
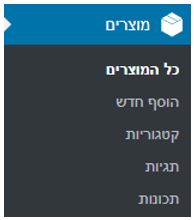
מרגע שהתקנתם את התוסף, יתווספו שתי אפשרויות חדשות לתפריט הניהול הראשי: ווקומרס ומוצרים.

קליק על ווקומרס יציע אפשרויות ניהול כלליות ורוחביות, כגון ניהול ההזמנות שנכנסו וממתינות לטיפול; הפקת דוחות, הגדרות כלליות וכן הלאה.

קליק על מוצרים מאפשר לנהל את המוצרים עצמם בחנות – הוספה, הסרה, עריכה, כן / לא במלאי, קטגוריות מוצרים, תכונות של מוצרים וכן הלאה.

לכל מוצר ניתן להוסיף מגוון רחב של אפשרויות כגון תיאורים מפורטים, תמונות, מחיר, אפשרויות משלוח וכן הלאה.
מכיוון שתוסף ווקומרס הוא עולם שלם בפני עצמו, הדבר יצריך מדריך שלם ונפרד. למי שרוצה להתעמק ניתן לחפש בגוגל או להיעזר במסמכי Woo Commerce.
לסיום
כפי שאתם רואים, לא צריך להיות מומחי קוד כדי לעבוד עם וורדפרס. אנו מקווים שכעת אתם מבינים שתפעול אתר הוורדפרס שלכם הוא באמת קלי קלות.
ככל שתעמיקו ותלמדו, כך תשדרגו את יכולותיכם ותוכלו לעשות דברים מורכבים יותר כגון הטמעת קודי מעקב, שינויי עיצוב ושאר הגדרות מתקדמות.
אם לדעתכם חסר משהו חיוני במדריך, צרו קשר ונשמח לעדכן אותו בהתאם.
בהצלחה!